Si no queremos volvernos locos calculando el tamaño que ha de tener y modificándolo "a mano" podemos hacer lo siguiente:
Vamos a plantilla, personalizar, avanzado (mira las imágenes).
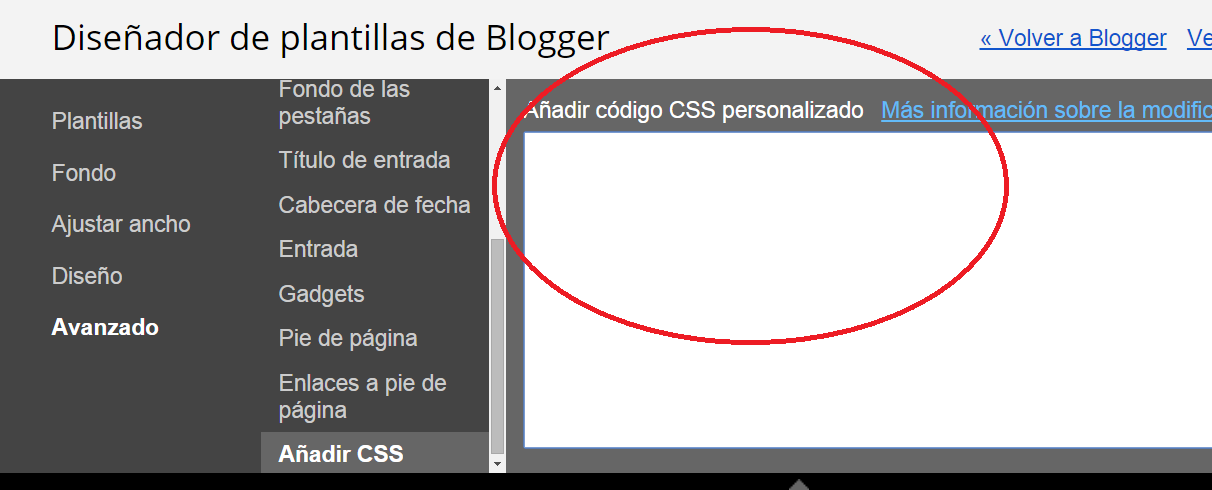
Una vez ahí, en el diseñador de plantillas de Blogger, bajáis la barra señalada con una flecha hasta que aparezca "añadir CSS"
Cuando hagáis clic en "Añadir CSS" se abrirá un cuadro de texto:
En ese cuadro de texto añadís el siguiente código:
.header .widget {
text-align:center;}
.header img {margin:0 auto;}
text-align:center;}
.header img {margin:0 auto;}
Y una vez añadido pulsáis "aplicar al blog":
¡Y ya tendréis vuestra imagen centrada!
Espero que os haya servido de ayuda.
De todas formas no tengo ninguna experiencia en programación. Todos estos pasos los he aprendido de diferentes tutoriales que he ido encontrando en la red.
Tal vez haya otra forma de hacerlo, lo desconozco, pero esta, la que he utilizado yo ¡funciona!.







No hay comentarios:
Publicar un comentario