Y aquí tenemos el último grupo de sinfones de la R: TR.
Conjunto de Fichas creado con GoConqr por ddmcelia

La conversación es un diálogo entre dos o más personas. Intervienen de manera alternativa expresando e intercambiando ideas. Sin embargo la conversación es una actividad extremadamente compleja que implica conocimiento social puesto que en una conversación intervienen elementos verbales y no verbales que algunos de nuestros alumnos tendrán dificultad para interpretar. Prestemos atención a esta tarea ya que proporcionaremos a nuestros alumnos la posibilidad de vivir una realidad propia.
29 de marzo de 2015
Sinfón PR
Os dejo las tarjetas para practicar la pronunciación de R en sinfones.
Recordad cómo lo hacemos en la clase. Y hacedlo igual en casa.
Conjunto de Fichas creado con GoConqr por ddmcelia
Recordad cómo lo hacemos en la clase. Y hacedlo igual en casa.
Conjunto de Fichas creado con GoConqr por ddmcelia
Más sinfones de R
Se acercan las vacaciones de Semana Santa. Y nosotros tenemos que seguir practicando, así que, os voy a dejar los conjuntos de tarjetas de los grupos consonánticos de R que nos faltan: CR, PR y TR.
Recordad cómo los tenéis que pronunciar en vuestras prácticas diarias.
No olvidéis que todos los conjuntos de fichas que aparecen en el blog se han elaborado gracias a vuestras aportaciones en el aula.
También podéis participar en su actualización enviando a "comentarios" las nuevas palabras que se os ocurran. Sólo tenéis que enviármelas y yo las añado a los conjuntos de fichas.
Entre todos podemos hacer un banco de palabras ¡Muuuuuyyyyy grande!
¡Espero vuestra ayuda.!
Y sobre todo, no os olvidéis de disfrutar de estos días sin cole. Jugad, leed y disfrutad de vuestra familia.
Recordad cómo los tenéis que pronunciar en vuestras prácticas diarias.
No olvidéis que todos los conjuntos de fichas que aparecen en el blog se han elaborado gracias a vuestras aportaciones en el aula.
También podéis participar en su actualización enviando a "comentarios" las nuevas palabras que se os ocurran. Sólo tenéis que enviármelas y yo las añado a los conjuntos de fichas.
Entre todos podemos hacer un banco de palabras ¡Muuuuuyyyyy grande!
¡Espero vuestra ayuda.!
Y sobre todo, no os olvidéis de disfrutar de estos días sin cole. Jugad, leed y disfrutad de vuestra familia.
25 de marzo de 2015
Cabecera por el autismo
El próximo día 2 de Abril se celebra el Día Mundial de la Concienciación sobre el Autismo.
Como un pequeño homenaje a todos los niños y adultos que sufren el trastorno, al igual que a sus familiares y amigos, comparto desde la cabecera de mi blog el primero de los puntos del decálogo de pautas para apoyarles.
Como un pequeño homenaje a todos los niños y adultos que sufren el trastorno, al igual que a sus familiares y amigos, comparto desde la cabecera de mi blog el primero de los puntos del decálogo de pautas para apoyarles.
23 de marzo de 2015
Sinfón GR
Último grupo de fichas de sinfones hasta la semana próxima.
Creo que tenéis bastante para practicar, de momento.
No olvidéis los consejos que os doy siempre en el aula antes de ponernos a trabajar.
Y... una sugerencia... ¿Por qué no enviáis a los comentarios, otras palabras que podamos añadir a los conjuntos de fichas? Pueden ayudaros los papás. ¡Es un buen ejercicio!
Espero vuestras "palabras". Yo por mi parte, las incluyo en los conjuntos de fichas.
Ahí va el último grupo, por ahora: GR
Conjunto de Fichas creado con ExamTime por ddmcelia
Creo que tenéis bastante para practicar, de momento.
No olvidéis los consejos que os doy siempre en el aula antes de ponernos a trabajar.
Y... una sugerencia... ¿Por qué no enviáis a los comentarios, otras palabras que podamos añadir a los conjuntos de fichas? Pueden ayudaros los papás. ¡Es un buen ejercicio!
Espero vuestras "palabras". Yo por mi parte, las incluyo en los conjuntos de fichas.
Ahí va el último grupo, por ahora: GR
Conjunto de Fichas creado con ExamTime por ddmcelia
Sinfón FR
Ya tenemos dos grupos consonánticos con R, en lo que a fichas de vocabulario se refiere. Poco a poco iremos completando con pequeños cuentos, rimas, trabalenguas...
De momento toca practicar con las fichas, así que ahí van las siguientes, correspondientes al grupo FR.
Recordad, si tenéis dudas sobre cómo funcionan, revisad la entrada ExamTime.
Conjunto de Fichas creado con ExamTime por ddmcelia
De momento toca practicar con las fichas, así que ahí van las siguientes, correspondientes al grupo FR.
Recordad, si tenéis dudas sobre cómo funcionan, revisad la entrada ExamTime.
Conjunto de Fichas creado con ExamTime por ddmcelia
Sinfón DR
¡Vamos con el siguiente grupo de tarjetas de sinfones con R.!
Esta vez la toca a la D.
Os recuerdo, lo mismo de siempre: buena colocación de la lengua y exageración del sonido.
¡Pasadlo bien!
Conjunto de Fichas creado con ExamTime por ddmcelia
Esta vez la toca a la D.
Os recuerdo, lo mismo de siempre: buena colocación de la lengua y exageración del sonido.
¡Pasadlo bien!
Conjunto de Fichas creado con ExamTime por ddmcelia
Sinfón BR
Como ya os he comentado voy a comenzar a colgar las fichas con los sinfones de R para que vayáis automatizando lo aprendido en la clase.
Recordad cómo lo hacemos en el aula y exagerad todo lo que podáis el sonido R.
¡Ojo a la posición de la lengua! ¡No lo olvidéis!
Si no recordáis cómo funcionan las fichas echad un vistazo a la presentación que tenéis en la entrada ExamTime.
Allá vamos con el sinfón BR.
Conjunto de Fichas creado con ExamTime por ddmcelia
Recordad cómo lo hacemos en el aula y exagerad todo lo que podáis el sonido R.
¡Ojo a la posición de la lengua! ¡No lo olvidéis!
Si no recordáis cómo funcionan las fichas echad un vistazo a la presentación que tenéis en la entrada ExamTime.
Allá vamos con el sinfón BR.
Conjunto de Fichas creado con ExamTime por ddmcelia
Sinfones con R
Como ya os comenté en su momento, y gracias a vuestra colaboración, hemos ido creando un banco de palabras de sinfones con la R. Y con esas palabras, y una aplicación de internet, vamos a divertirnos y vamos a practicar el sonido R.
De momento solo voy a colgar los sinfones BR, DR, FR y GR porque son los que más sencillos os resultan de articular.
La semana próxima, cuando ya hayáis ensayado y practicado con estos, colgaré las fichas correspondientes a CR, PR y TR.
De momento solo voy a colgar los sinfones BR, DR, FR y GR porque son los que más sencillos os resultan de articular.
La semana próxima, cuando ya hayáis ensayado y practicado con estos, colgaré las fichas correspondientes a CR, PR y TR.
12 de marzo de 2015
Estado de ánimo y memoria
He leído en un artículo de la revista Muy Interesante que el buen ánimo influye en la memoria, más concretamente en la memoria de trabajo, aquella que necesitamos para resolver el problema que tenemos en ese mismo momento entre manos.
El sentirse bien y una motivación adecuada hace que desarrollemos mejor nuestras actividades mentales.
Así que ¡Arriba ese ánimo!
Pincha en la imagen para leer el artículo completo.
El sentirse bien y una motivación adecuada hace que desarrollemos mejor nuestras actividades mentales.
Así que ¡Arriba ese ánimo!
Pincha en la imagen para leer el artículo completo.
¿Cómo añado separadores entre posts?
Para añadir un separador (suelen ser imágenes) entre posts tendremos que editar la plantilla: Plantilla-Editar HTML.
Y nos va a aparecer una pantalla como esta:
Hacemos clic con el ratón dentro del cuadro de lenguaje html y pulsamos "Control+F". Aparecerá en la esquina superior derecha un cuadro de búsqueda "Search":
Sobre ese cuadro pegaremos el siguiente código:
<b:include data=’post’ name=’post’/>
y se remarcará de color la línea que estamos buscando. ¡Cuidado, no siempre es así, tal vez tengáis que buscarlo "a ojo"!
Una vez localizada la línea, nos colocamos al final y pulsamos "intro" para dejar una línea en blanco debajo en la que pegaremos el siguiente código:
<center><img src=’Aquí la URL de tu imagen‘/></center>
El texto en rojo es el que tendremos que sustituir por la URL de la imagen que hayamos elegido como separador.
Una página con cantidad de separadores que os recomiendo es http://www.smashingmagazine.com/2008/09/09/the-hr-contest-results-download-your-fresh-hr-line-now/
Una vez que tengamos esto hecho hacemos clic en "Guardar plantilla"
Es necesaria una plantilla sencilla de blogger y sin que hayamos hecho modificaciones previas. Cuantos más cambios hacemos más probabilidades tenemos de encontrar problemas.
No siempre funciona. Ya lo siento. :(
Los nombres de los continentes
¿Sabéis de dónde proceden los nombres de los continentes?
Os dejo un breve resumen y os animo a que leáis el artículo completo (es muy cortito) de la revista Muy Interesante.
Pincha en la imagen para acceder a él.
Os dejo un breve resumen y os animo a que leáis el artículo completo (es muy cortito) de la revista Muy Interesante.
Pincha en la imagen para acceder a él.
- América: por el cartógrafo y comerciante Américo Vespucio.
- Asia: del asirio "aszu" que significa este o salida del sol.
- África: del latín "aprica", que significa soleado o del griego "aphriké", que significa sin frío.
- Europa: del asirio "ereb", que significa ocaso por situarse al oeste del mundo conocido por los griegos.
- Oceanía: por la gran cantidad de agua que lo rodea.
- Antártida: por oposición a "arktos", que significa oso puesto que el Ártico o Polo Norte, están bajo la Osa Mayor.
¿Cómo añado mi firma en las entradas del blog?
Ya hemos visto en la entrada anterior cómo hacer una firma para mi blog, así que ya la tenemos. La tenemos como una imagen que podremos insertar manualmente al final de cada y también tenemos el código HTML. Aquí os voy a decir cómo queda insertada, de manera autómatica, en todas las entradas ¡Ojo, a partir de ese momento! No aparecerá en las entradas anteriores a esta nueva configuración.
¡Vamos a ver cómo hacerlo!
Una vez que tenemos copiado en nuestro portapapeles el código HTML de nuestra firma nos vamos a "Configuración"
Y de ahí a "Entradas y comentarios"
¡Vamos a ver cómo hacerlo!
Una vez que tenemos copiado en nuestro portapapeles el código HTML de nuestra firma nos vamos a "Configuración"
Y en el cuadro de texto "Plantilla de las entradas" copiamos nuestro código, dejando una línea en blanco en la parte superior, para que no quede demasiado pegada al texto de las entradas...
¡Y ya la tenemos!
A partir de ese momento, cada vez que vayamos a "Entrada nueva", tendremos nuestra firma en la parte superior.
Es posible que necesitemos darle algo más de espacio, eso irá a gusto de cada uno.
Espero que os haya servido de ayuda. El proceso es muy sencillo.
¿Cómo hago una firma para mi blog?
Como habréis podido observar yo sustituí el "publicado por" en cada entrada por una firma con mi nombre.
En este post os voy a explicar cómo la hice.
Y en otro os indicaré cómo insertarla en el blog para que, de manera autómatica, aparezca al final de cada entrada sin tener que preocuparnos de más.
Pero ahora vamos con el diseño de la firma.
Para ello entramos en la página www.mylivesignature.com (es una página que no requiere ningún registro para hacer nuestra firma), elegimos el idioma y comenzamos.
En este post os voy a explicar cómo la hice.
Y en otro os indicaré cómo insertarla en el blog para que, de manera autómatica, aparezca al final de cada entrada sin tener que preocuparnos de más.
Pero ahora vamos con el diseño de la firma.
Para ello entramos en la página www.mylivesignature.com (es una página que no requiere ningún registro para hacer nuestra firma), elegimos el idioma y comenzamos.
Hecho esto, seleccionamos la primera de las opciones: "Utilizando el asistente para creación de firma"
Ahora tendremos que ir siguiendo los pasos:
- Nombre (o lo que queramos que aparezca como firma),
- Elección de la fuente (a mí me costó un montón porque tienes ¡hasta 120 fuentes diferentes!), que previsualizas con el nombre que has escrito,
- Elección del tamaño (al igual que en el caso de la fuente puedes previsualizar el resultado final)
- Color para la firma y para el fondo de la misma. Por defecto el fondo aparece en blanco, y la firma en negro. Para modificarlos simplemente seleccionas primero de la barra "arco iris", a la derecha de la pantalla y después el "tono" concreto que deseas. Hecho esto haces clic en "Close Window".
- Eliges la inclinación de la firma.
- ¡Voilà! ¡Ya tienes firma!
Llegados a este punto te aconsejo que la guardes (clic con el botón derecho del ratón y "Guardar imagen como...") en tu equipo como cualquier otra imagen ya que una vez que la insertes con código HTML en tu blog, (lo explicaré en la siguiente entrada), sólo aparecerá en las entradas posteriores a la inserción, no en las que ya tuvieras publicadas.
Si quieres que tu firma esté presente en todas las entradas tendrás que ponerla "a mano" como cualquier otra imagen al final de cada entrada.
Para obtener el código HTML de tu firma basta con que hagas clic en "¿Quieres usar esta firma?"
11 de marzo de 2015
Páginas del blog con más de una entrada.
En nuestro blog podemos poner diferentes páginas. Son como "subcarpetas" en las que organizamos información, en este caso entradas.
Las páginas que creamos no permiten más que una entrada que hemos de ir editando de manera constante.
Una forma de resolver el problema, es decir, que en una misma página aparezcan más de una entrada, es con el "truco" de las etiquetas. Cada una de las entradas que aparezcan en esa página tendrán que tener como etiqueta el título de la página.
Por ejemplo, en una página de título "tutoriales", todas las entradas que queramos que aparezcan en ella deberán tener como etiqueta el mismo nombre, en este caso "tutoriales".
Además podremos poner más etiquetas con el fin de facilitar su búsqueda o de que la misma entrada aparezca en más de una página.
¿Y cómo hacemos esto? Voy a tratar de explicároslo.
Lo primero que tenemos que hacer es una entrada con la etiqueta que deseemos (por ejemplo "lecturas adaptadas" al igual que la página del blog en la que quiero que aparezca.
Hecho esto, la publicamos.
Entramos en nuestro blog y hacemos clic en la etiqueta.
En la barra de dirección aparecerá una URL:
En el cuadro de texto de HTML copiamos el siguiente código:
El texto en rojo "Aquí tu URL" deberás sustituirlo por la URL que has obtenido anteriormente al hacer clic sobre la etiqueta elegida (en este caso "lecturas adaptadas")
Copias la URL y la pegas en el espacio destacado, sin eliminar ninguno de los caracteres del código.
Ahora sólo queda publicar ¡Y listo! ¡Una página en la que podrás publicar todas las entradas que desees!
Las páginas que creamos no permiten más que una entrada que hemos de ir editando de manera constante.
Una forma de resolver el problema, es decir, que en una misma página aparezcan más de una entrada, es con el "truco" de las etiquetas. Cada una de las entradas que aparezcan en esa página tendrán que tener como etiqueta el título de la página.
Por ejemplo, en una página de título "tutoriales", todas las entradas que queramos que aparezcan en ella deberán tener como etiqueta el mismo nombre, en este caso "tutoriales".
Además podremos poner más etiquetas con el fin de facilitar su búsqueda o de que la misma entrada aparezca en más de una página.
¿Y cómo hacemos esto? Voy a tratar de explicároslo.
Lo primero que tenemos que hacer es una entrada con la etiqueta que deseemos (por ejemplo "lecturas adaptadas" al igual que la página del blog en la que quiero que aparezca.
Hecho esto, la publicamos.
Entramos en nuestro blog y hacemos clic en la etiqueta.
Esa será la URL de la página que vamos a crear con más de una etiqueta. Podemos copiarla y guardarla en un word ya que más adelante nos va a hacer falta.
Una vez que tenemos esto creamos la página:
Le damos un nombre (en este ejemplo lecturas adaptadas) y hacemos clic en HTML
<html>
<head>
<meta http-equiv="Refresh"
content="0;url=Aquí tu URL">
</head
Copias la URL y la pegas en el espacio destacado, sin eliminar ninguno de los caracteres del código.
Ahora sólo queda publicar ¡Y listo! ¡Una página en la que podrás publicar todas las entradas que desees!
¿Qué datos quiero que aparezcan en las entradas?
Cuando publicamos una entrada, al final del texto, aparecen una serie de datos que podemos configurar a nuestro antojo.
Para ello, accedemos a "Diseño".
Para ello, accedemos a "Diseño".
En la parte central de la pantalla, o a la izquierda o derecha, según hayamos configurado la plantilla de nuestro blog aparece el espacio en el que se publican las entradas:
Si hacemos clic en "Editar" no aparecerá un cuadro de texto como el siguiente:
Para configurar los datos basta con que activemos las casillas que nos interesan.
En el caso de que queramos que aparezca la ubicación de nuestro blog, tendremos que configurarla desde la parte derecha de la misma pantalla en la que redactamos las entradas:
Cuando hacemos clic en "Ubicación" aparece la pantalla que veis a continuación:
En el cuadro de texto escribiremos nuestra ubicación y pediremos "Buscar".
En la parte inferior aparecerá el código postal, la localidad, provincia y país. De esos datos, también podremos elegir cuáles queremos que aparezcan y cuáles no.
Como podéis ver, un blog es altamente personalizable.
¿Cómo quitar el "mostrando entradas con la etiqueta..."?
Cuando tenemos varias entradas bajo la misma etiqueta, en el blog aparece un mensaje: "mostrando entradas con la etiqueta XXX. Mostrar todas las entradas"
Este mensaje puede ser suprimido bien porque no nos guste o porque nos resulte incómodo. Sea cómo sea aquí tenéis la forma de suprimirlo de vuestro blog.
Los pasos iniciales son los mismos que para centrar la imagen de la cabecera: Plantilla, personalizar, avanzado, añadir CSS, hasta que tengamos el cuadro de texto.
Este mensaje puede ser suprimido bien porque no nos guste o porque nos resulte incómodo. Sea cómo sea aquí tenéis la forma de suprimirlo de vuestro blog.
Los pasos iniciales son los mismos que para centrar la imagen de la cabecera: Plantilla, personalizar, avanzado, añadir CSS, hasta que tengamos el cuadro de texto.
En este cuadro de texto insertaremos el siguiente código:
.status-msg-wrap{
display:none;
}
Haremos clic en "Aplicar al blog" y ya habremos eliminado el mensaje.
En caso de que queramos que el mensaje aparezca, podemos revertir los cambios eliminando el código y "Aplicando al blog" nuevamente.
¿Cómo centro la imagen de mi cabecera?
Hay ocasiones en que la imagen que elegimos para la cabecera no tiene el tamaño adecuado para el espacio destinado a la misma y nos queda desplazada hacia la izquierda.
Si no queremos volvernos locos calculando el tamaño que ha de tener y modificándolo "a mano" podemos hacer lo siguiente:
Vamos a plantilla, personalizar, avanzado (mira las imágenes).
Si no queremos volvernos locos calculando el tamaño que ha de tener y modificándolo "a mano" podemos hacer lo siguiente:
Vamos a plantilla, personalizar, avanzado (mira las imágenes).
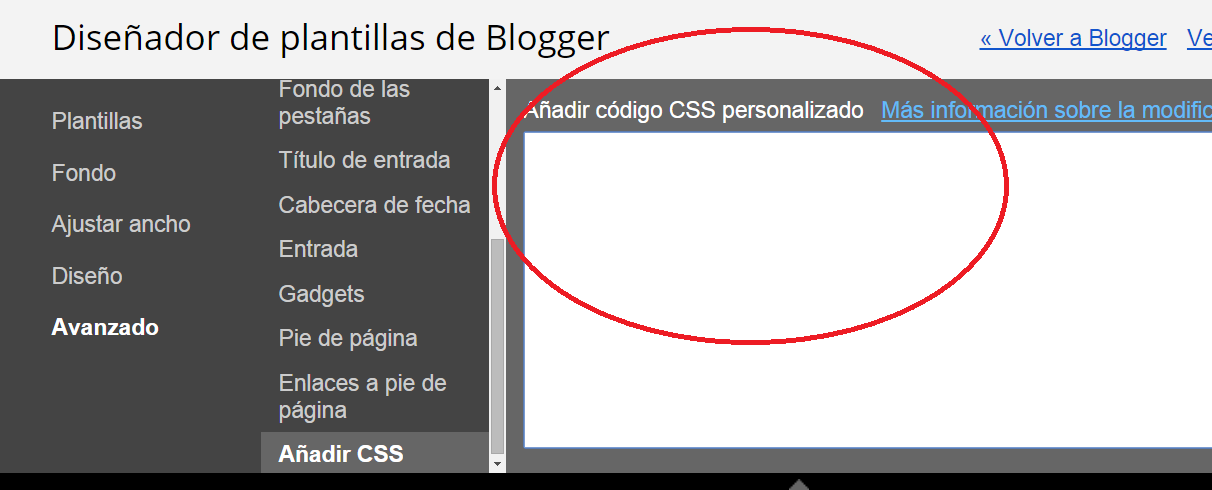
Una vez ahí, en el diseñador de plantillas de Blogger, bajáis la barra señalada con una flecha hasta que aparezca "añadir CSS"
Cuando hagáis clic en "Añadir CSS" se abrirá un cuadro de texto:
En ese cuadro de texto añadís el siguiente código:
.header .widget {
text-align:center;}
.header img {margin:0 auto;}
text-align:center;}
.header img {margin:0 auto;}
Y una vez añadido pulsáis "aplicar al blog":
¡Y ya tendréis vuestra imagen centrada!
Espero que os haya servido de ayuda.
De todas formas no tengo ninguna experiencia en programación. Todos estos pasos los he aprendido de diferentes tutoriales que he ido encontrando en la red.
Tal vez haya otra forma de hacerlo, lo desconozco, pero esta, la que he utilizado yo ¡funciona!.
Suscribirse a:
Comentarios (Atom)